동적인 효과는 그림이나 글로는 설명하기가 어려우므로, 데모 블로그를 참고하시기 바랍니다.
데모 보기
본문 이미지 호버 효과 데모 1 적용 코드
.post-body img {
border:0;
padding:0;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
-ms-transition: all 1s;
transition: all 1s;
}
.post-body img:hover {
box-shadow: 0px 0px 15px #000000;
border-radius: 50%;
}
본문 이미지 호버 효과 데모 2 적용 코드
.post-body img {
border:0;
padding:6px;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
-ms-transition: all 1s;
transition: all 1s;
}
.post-body img:hover {
box-shadow: 0px 0px 15px #000000;
}
본문 이미지 호버 효과 데모 3 적용 코드
.post-body img {
border:0;
padding:0;
border-top-right-radius:50%;
box-shadow: 0px 0px 15px #000000;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
-ms-transition: all 1s;
transition: all 1s;
}
.post-body img:hover {
border-radius:0;
}
본문 이미지 호버 효과 데모 4 적용 코드
.post-body img {
border:0;
padding:0;
border-radius:50%;
box-shadow: 0px 0px 15px #000000;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
-ms-transition: all 1s;
transition: all 1s;
}
.post-body img:hover {
border-radius:0;
}
다른 CSS 스타일 설정과 마찬가지로, 코드 삽입 위치는 [대시보드 → 템플릿 → 맞춤설정 → 고급 → CSS추가], 또는 HTML 편집 모드에서
]]></b:skin>
코드 바로 앞의 자리입니다.
 |
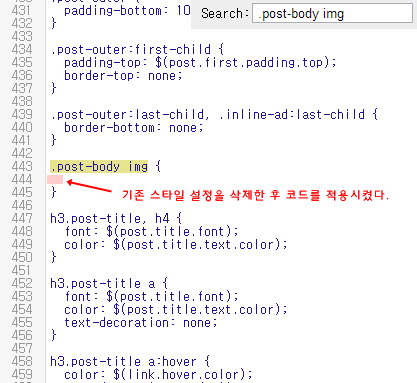
| 그림1 |
! 코드 적용시 한가지 주의해야할 점은 기존 템플릿에 적용되어 있는 본문 이미지의 스타일 설정입니다. 블로그에서 기본으로 제공하고 있는 '깔끔', '풍경', '세련', '무늬', '초현실', '여행' 템플릿의 경우, 템플릿에 따라서 패딩이나, 그림자 등 간단한 스타일 설정이 되어 있는 경우가 있습니다.
.post-body img
그런 경우, 위의 본문 이미지 스타일 설정 코드를 찾아서 패딩, 그림자 등 겹치는 부분이나 문제가 될 부분을 삭제하여야 합니다.
! 테스트용 블로그에서 백업한 템플릿으로 충분한 테스트를 마친 후 코드를 적용하시기 바랍니다.
! 코드 내용을 이해하는데 도움이 될 만한 글.
CSS border-radius 이해하기
CSS box-shadow 이해하기

코드를 그대로 적용하니까 전체 포스트에 적용되는데 원하는 포스트에만 적용시킬려면 어떻게 해야되죠?
답글삭제